
Heute morgen wurde ich von einem netten Herren aus Hamburg über unseren Online-Chat angeschrieben.
Die Fragestellung war einfach – allerdings weiß ich selbst, wie verloren man sich gerade Anfangs vor dem großen Haufen Informationen, die man im Netz findet, fühlt aber doch nirgends die gewünschte Lösung findet.
Anfrage: Merkzettel, Mein Konto und Warenkorb in die Top-Navigation (neben Service/Hilfe) verschieben.
Wie geht man hier ganz grundsätzlich vor?
Wichtig ist: Immer zuerst ein eigenes Shopware-Theme erstellen! Arbeitet man im Bare/Responsive Theme, sind die Änderungen beim nächsten großen Update futsch.
Hat man sich jetzt ein eigenes Theme erstellt, ist die große Frage: Wo finde ich die Elemente, die ich verschieben/ausblenden/umbauen möchte?
Da hat sicher jeder seine eigene Methode. Mir persönlich fällt es am leichtesten, die entsprechenden Elemente im Firebug zu untersuchen, die Klassennamen/ID’s o.ä. (es sollte natürlich entsprechend eindeutig sein) zu kopieren und die Theme-Dateien (z.b. direkt lokal im Finder) nach der entsprechenden Klasse zu durchsuchen.
Das ganze mal hier direkt an unserem Praxisbeispiel:
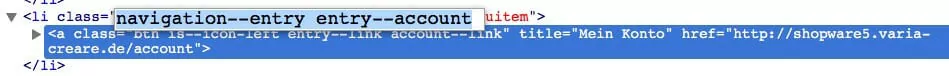
Wir suchen die Klasse des “Mein-Konto“, also selektiere ich den Button mit Firebug:

Im Firefox offenbart sich dadurch der Code und die Klasse “entry–account“.

Die klingt für mich relativ eindeutig! Suchen wir mal danach. Gefunden wird die Klasse in:

Und schon wissen wir, wo wir ansetzen müssen.
Wie gesagt, es gibt sicher 50 Möglichkeiten, eine entsprechende Code-Passage in Shopware schnell zu finden. Für mich ist das die effizienteste.
Weiter im Programm!
Was möchten wir tun? Wir möchten diese Buttons aus diesem Bereich zu Text-Links machen und nach oben verschieben.
Also erstellen wir uns eine leere info.tpl in unserem eigenen Theme, in dem wir arbeiten.
Die Datei liegt jetzt unter:
themes > Frontend > DeinTheme > widgets > checkout > info.tpl
In diese Datei fügen wir den Code aus der Originaldatei ( themes > Frontend > BARE > widgets > checkout > info.tpl ) ein:
{* Notepad entry *}
{block name="frontend_index_checkout_actions_notepad"}
<li class="navigation--entry entry--notepad" role="menuitem">
<a href="{url controller='note'}" title="{"{s namespace='frontend/index/checkout_actions' name='IndexLinkNotepad'}{/s}"|escape}" class="btn">
<i class="icon--heart"></i>
{if $sNotesQuantity > 0}
<span class="badge notes--quantity">
{$sNotesQuantity}
</span>
{/if}
</a>
</li>
{/block}
{* My account entry *}
{block name="frontend_index_checkout_actions_my_options"}
<li class="navigation--entry entry--account" role="menuitem">
{block name="frontend_index_checkout_actions_account"}
<a href="{url controller='account'}" title="{"{s namespace='frontend/index/checkout_actions' name='IndexLinkAccount'}{/s}"|escape}" class="btn is--icon-left entry--link account--link">
<i class="icon--account"></i>
<span class="account--display">
{s namespace='frontend/index/checkout_actions' name='IndexLinkAccount'}{/s}
</span>
</a>
{/block}
</li>
{/block}
{* Cart entry *}
{block name="frontend_index_checkout_actions_cart"}
<li class="navigation--entry entry--cart" role="menuitem">
<a class="btn is--icon-left cart--link" href="{url controller='checkout' action='cart'}" title="{"{s namespace='frontend/index/checkout_actions' name='IndexLinkCart'}{/s}"|escape}">
<span class="cart--display">
{if $sUserLoggedIn}
{s name='IndexLinkCheckout' namespace='frontend/index/checkout_actions'}{/s}
{else}
{s namespace='frontend/index/checkout_actions' name='IndexLinkCart'}{/s}
{/if}
</span>
<span class="badge is--primary is--minimal cart--quantity{if $sBasketQuantity < 1} is--hidden{/if}">{$sBasketQuantity}</span>
<i class="icon--basket"></i>
<span class="cart--amount">
{$sBasketAmount|currency} {s name="Star" namespace="frontend/listing/box_article"}{/s}
</span>
</a>
<div class="ajax-loader"> </div>
</li>
{/block}
{block name="frontend_index_checkout_actions_inner"}{/block}Alle Elemente haben die Klasse “btn“.
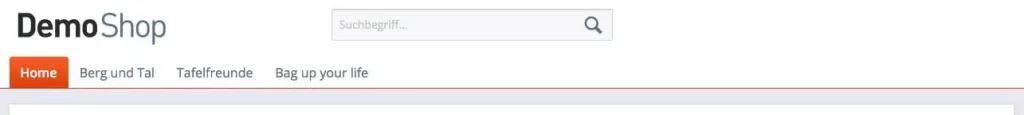
Wenn wir diese Klasse hier nun entfernen, dann haben wir schonmal den ersten Schritt getan und reine Text-Links aus den Elementen gemacht:

Randnotiz: Wenn die Änderungen nicht sofort sichtbar sind, muss der Shopware Cache geleert werden. Manchmal ist es auch nötig, das Theme neu zu kompilieren. Das könnt Ihr ganz einfach, in dem Ihr in der Shopware Theme Verwaltung euer Theme dem Shop noch einmal zuweist.
Das ist aber nur die halbe Miete. Wir möchten diese Links ja oben in die Top-Navigation schieben. Neben Service/Hilfe.
Aktuell liegt dieses Widget in der Datei “shop-navigation.tpl” im Ordner “frontend/index” des Bare Themes.
Wir erstellen uns wieder eine eigene Datei, die jetzt unter
themes > Frontend > DeinTheme > frontend > index > shop-navigation.tpl
zu finden ist.
Das Widget, das wir ein Stück weiter oben schon etwas bearbeitet hatten, liegt in folgendem Block:
{* Include of the cart *}
{block name='frontend_index_checkout_actions_include'}
{action module=widgets controller=checkout action=info}
{/block}Um diesen Block jetzt zu leeren, müssen wir in unserer eigenen .tpl Datei einfach das Widget herausnehmen und einen leeren Block erstellen:
{extends file="parent:frontend/index/shop-navigation.tpl"}
{* Include of the cart *}
{block name='frontend_index_checkout_actions_include'}
{/block}
WICHTIG:
Die erste Zeile (extends file…..) unserer Datei, definiert, dass alles andere von der ursprünglichen Datei übernommen (geerbt) wird.
Lassen wir diese Zeile weg, werden die restlichen Blöcke, die wir unverändert lassen möchten, nicht übernommen und nur der Inhalt unserer Datei geladen. Das möchten wir aber in diesem Fall nicht, da das Suchfeld usw. ja unberührt bleiben soll und wir nur unseren eigenen Block leeren möchten.
Wir speichern unsere neue Datei und das Ergebnis sieht wie folgt aus:

ie entsprechenden Links sind verschwunden.
Jetzt möchten wir diese Links allerdings noch in die Top Navigation einbinden.
Wie der Name der .tpl schon vermuten lässt, findet sich dieser Bereich in der Datei “topbar-navigation.tpl” im Ordner “frontend/index” des Bare Themes.
Wir erstellen also wieder – wie oben beschrieben – eine eigene “topbar-navigation.tpl” in unserem Theme. Diese liegt nun unter:
themes > Frontend > DeinTheme > frontend > index > topbar-navigation.tpl
Das Menü in dieser Datei liegt in folgendem Block:
{* Service / Support drop down *}
{block name="frontend_index_checkout_actions_service_menu"}
<div class="navigation--entry entry--service has--drop-down" role="menuitem" aria-haspopup="true" data-drop-down-menu="true">
<i class="icon--service"></i> {s namespace='frontend/index/checkout_actions' name='IndexLinkService'}{/s}
{* Include of the widget *}
{block name="frontend_index_checkout_actions_service_menu_include"}
{action module=widgets controller=index action=menu group=gLeft}
{/block}
</div>
{/block}Hier können wir jetzt das entsprechende Widget, das wir ganz zu Anfang schon verändert hatten, wieder einbinden. Der Block sieht jetzt so aus:
{* Service / Support drop down *}
{block name="frontend_index_checkout_actions_service_menu"}
<div class="navigation--entry entry--service has--drop-down" role="menuitem" aria-haspopup="true" data-drop-down-menu="true">
<i class="icon--service"></i> {s namespace='frontend/index/checkout_actions' name='IndexLinkService'}{/s}
{* Include of the widget *}
{block name="frontend_index_checkout_actions_service_menu_include"}
{action module=widgets controller=index action=menu group=gLeft}
{/block}
</div>
{action module=widgets controller=checkout action=info}
{/block}Auch hier müssen wir wieder von der Ursprünglichen Datei ableiten, da wir die anderen Elemente nicht verändern möchten. Dazu wieder folgende Codezeile an den Anfang:
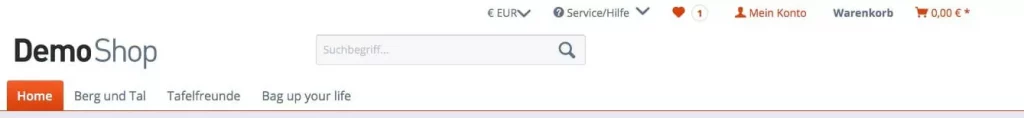
{extends file="parent:frontend/index/topbar-navigation.tpl"}Das Ergebnis ist jetzt so gut wie fertig:

Alles was jetzt noch fehlt, ist ein wenig CSS/Styling. Das überlasse ich allerdings jedem selbst 🙂

